IZMIR HOVER EFFECTS
Izmir is a mini CSS library allowing you to quickly create beautiful image hover elements. Packed with a host of styling classes and custom properties, Izmir allows you total control and almost limitless possibilites. Simply load the CSS library in to your project, add the element markup combined with the style classes of your choice to custom build your perfect image hover effect.
Links
CSS WAND
Easy copy-paste beautiful CSS. That can be easily customized further at your own choice.
Links
CATTO-CSS
Library of CSS animations easy and quick to use. Catto-CSS is divided into 4 types of animations with a simple syntax: Hover, Automatic, Infinity and Scroll Animations.
Links
ANIMATOPY
Just-add-water simple CSS animations snippets. Snippets for animate.css library. Why download the whole library for a few animations?
Links
VOV.CSS
A CSS Library for small but useful animations.
Links
ANIMATION LIBRARY – SCSS/CSS3
Pure CSS animation library. Simply add CSS or SCSS files to your project. Apply animation class to animate an element.
Links
WOAH.CSS
CSS animation library for eccentric web developers.
Links
MICRON.JS
Micron.JS is a micro interaction library which can be used to add Interactions to different DOM Elements. Micron.JS animates an element using CSS power and the interactive behaviours are controlled by JavaScript. Micron.JS is easy to adapt and can bring interactions to life using HTML5 data attributes or a chain of JavaScript methods.
Links
ANIMISTA
Animista is a place where you can play with a collection of pre-made CSS animations, tweak them and get only those you will actually use.
Links
MIMIC.CSS
Mimic.css is an CSS animations library because everyone else is doing it.
Links
CSSANIMATION.IO
In modern web concept, cssanimation.io is the best controlling animation library for CSS and GreenSock, Moving forward with this library, you need to have a basic idea on HTML and CSS3.
Links
HEXA
An impressive CSS animation library. Give life to your text, photos and anything with just put a magical class.

Links
VIVIFY
Vivify is free CSS animation library.
Links
‘TACHYONS-ANIMATE’
Single purpose classes to help you orchestrate CSS animations.
Links
OBNOXIOUS.CSS
Obnoxious CSS is an animation set for the strong of heart, but weak of mind.
Links
INFINITE
A small set of useful infinite CSS animations that you can drop into your project.

Links
REPAINTLESS.CSS – MAKING ANIMATIONS FAST
Repaintless.css in a lightweight animation library that consists only of animations that don’t cause reflows and repaints of a website when used correctly.
Links
DYNAMIC.CSS
Dynamic.css is a bunch of awesome, cross-browser CSS animations to use in any project. It’s perfect to animate incoming and leaving web page elements, but it also could be useful for sliders, :hover handlers and all kind of general use.

Links
WICKEDCSS
A library for CSS3 animations. The animations are more vibrant than most simple animations.
Links
MOTION UI
The powerful Sass library for creating CSS transitions and animations.
Links
TUESDAY
A quirky CSS animation library.
Links
VHS
Post-future CSS animations.
Links
MOTION CSS
Motion CSS is a library of animation for your web projects. It works very simply. All you need to do is connect the css file and use a specific class to an element that should be animated.
Links
BOUNCE.JS
Bounce.js is a tool and JS library for generating beautiful CSS3 powered keyframe animations. The tool on bouncejs.com allows you to generate static keyframes that can be used without any extra JavaScript, but if you’d like your application to generate these on the fly, you can use the Bounce.js library.
Links
ANIJS
A library to raise your web design without coding. Around 9.0kb after gzipping. There is no need for third party libraries.
Links
CSSHAKE
CSS classes to move your DOM!
Links
DYNCSS
Simple, dynamic CSS rules to give life to your sites.

Links
ALL ANIMATION CSS3
The all animation is a framework CSS3 created focusing on 3D’s animations and cross browsers. Recently released an update of all animation, which were inserted several animated components made in small lines of CSS3/Stylus.
Links
ANIMATE.CSS
A cross-browser library of CSS animations. As easy to use as an easy thing.
Links
HOVER
A collection of CSS3 powered hover effects to be applied to links, buttons, logos, SVG, featured images and so on. Easily apply to your own elements, modify or just use for inspiration. Available in CSS, Sass, and LESS.
Links
MAGIC ANIMATIONS CSS3
CSS3 animations with special effects.
Links
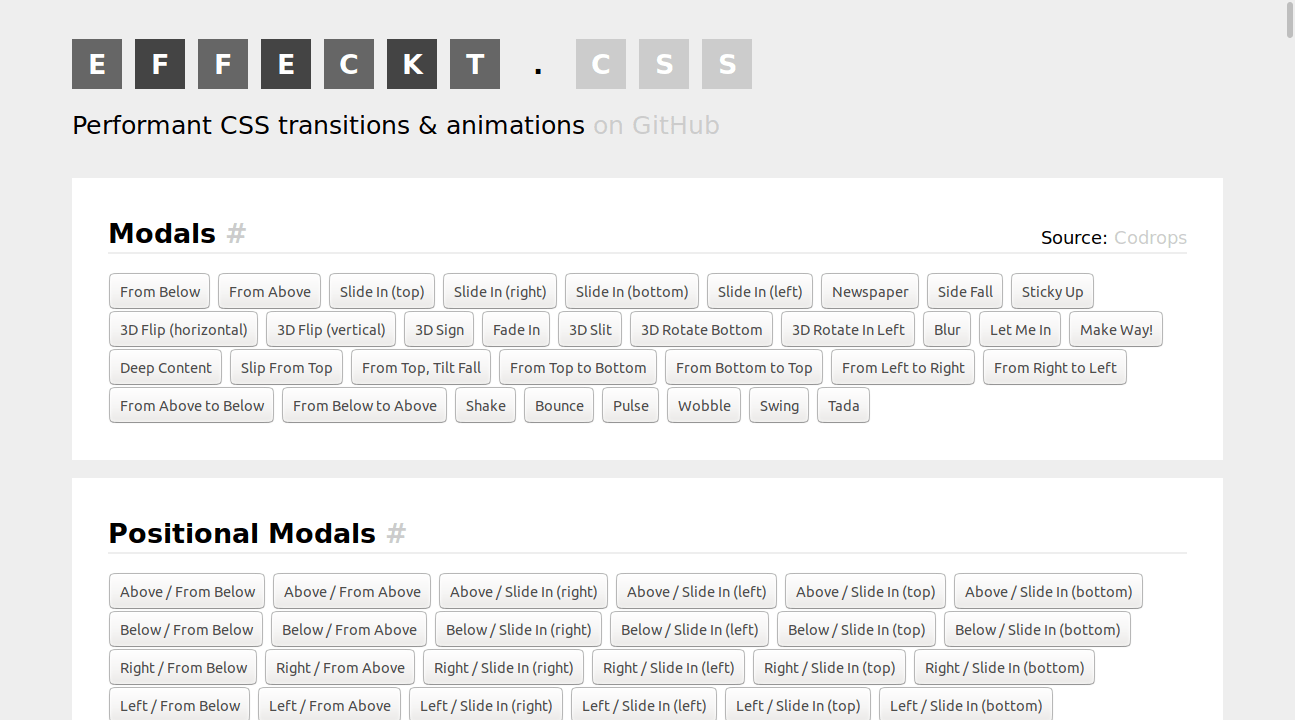
EFFECKT.CSS
A performant transitions and animations library.