RANGE SLIDER
Simple range slider in HTML and CSS.
Made with
- HTML / CSS (SCSS)
CSS CUSTOM RANGE SLIDER
CSS only range slider. JS used for color-change and % label.
Made with
- HTML / CSS (SCSS) / JS
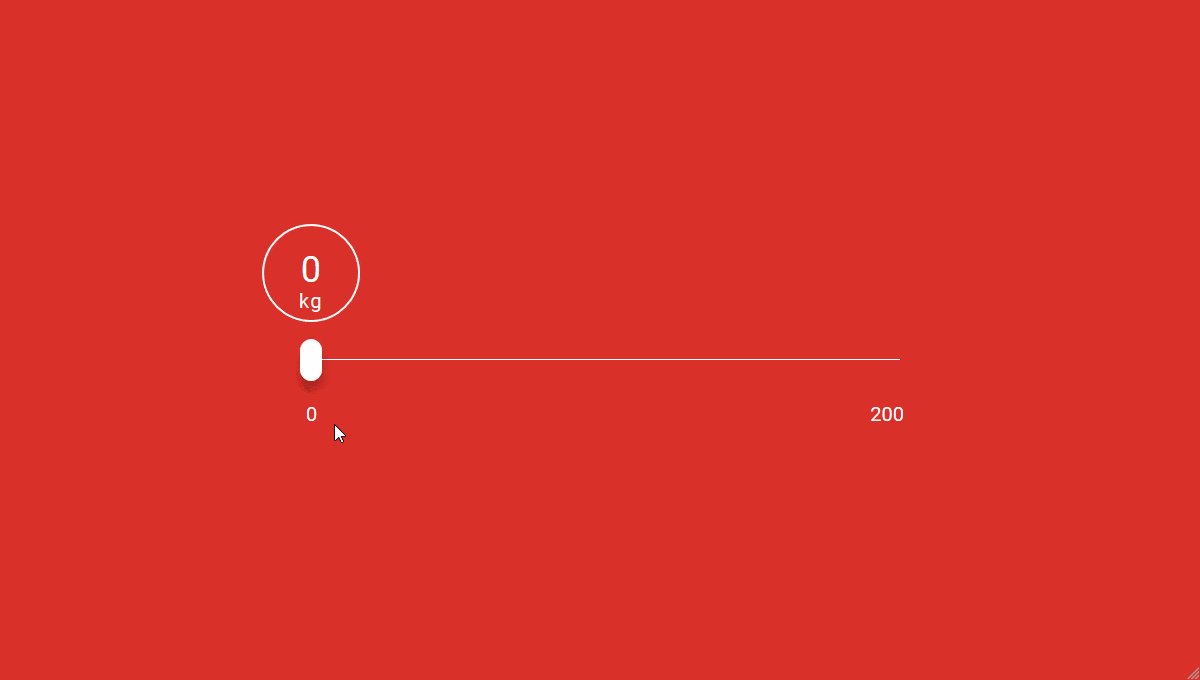
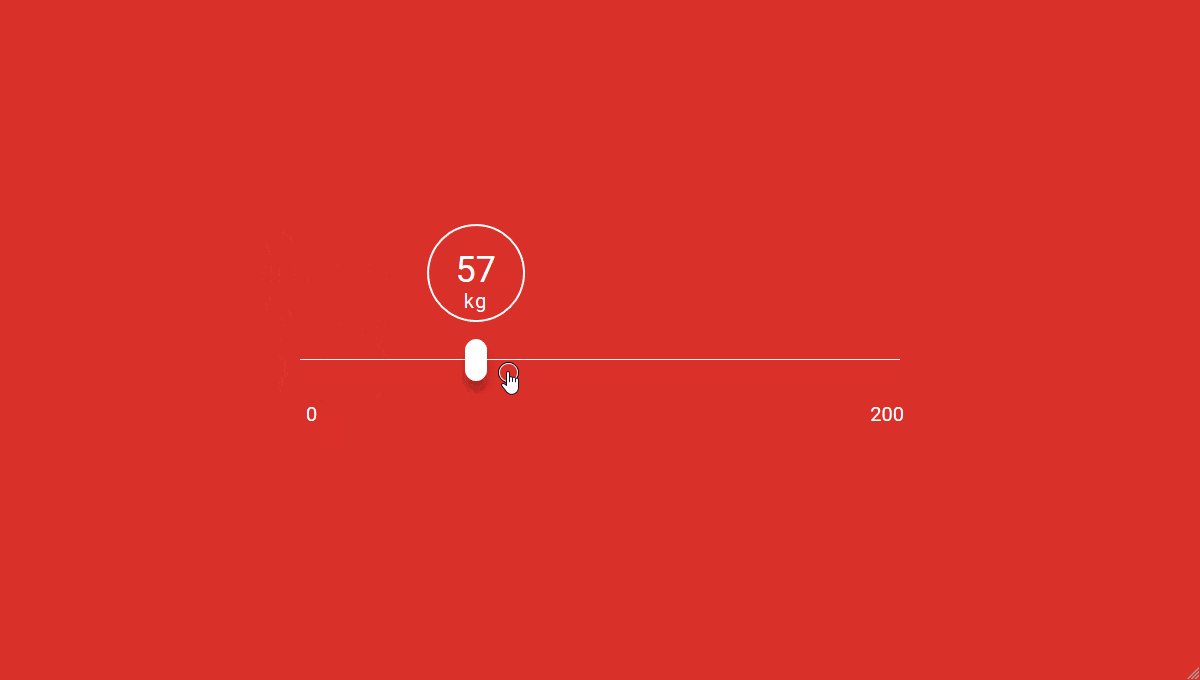
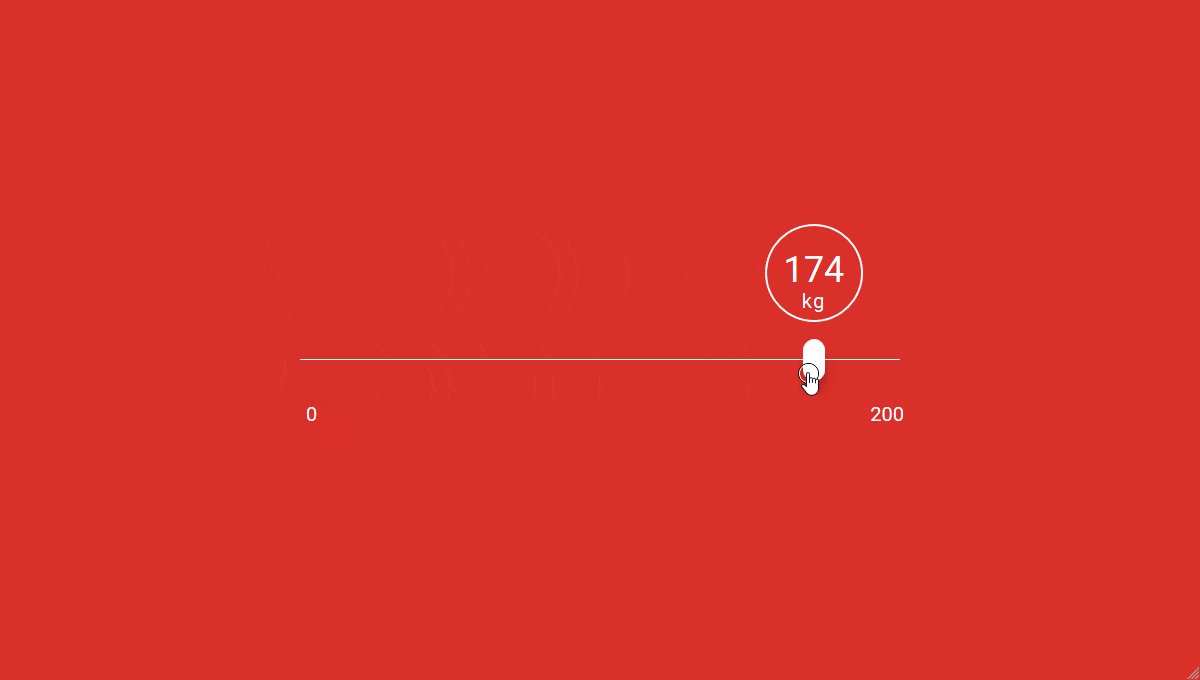
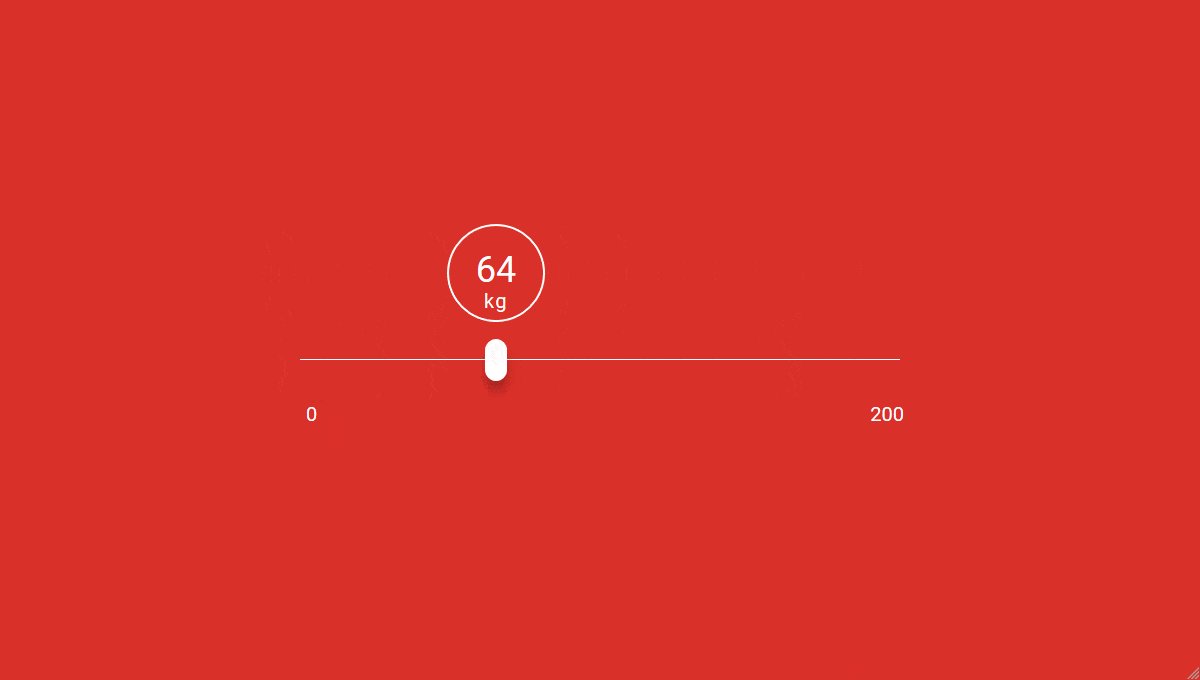
SLIDER RANGE
Range slider for weight in HTML, CSS and JavaScript.
Links
Made with
- HTML / CSS (SCSS) / JavaScript
CROSS-BROWSER RANGE INPUT WITH SOLID LOWER FILL
Uses a box-shadow on the pseudo thumb element to create a fill within the range input.
Links
Made with
- HTML / CSS
MINIMAL RANGE SLIDER
Only CSS3 minimal input range.
Links
Made with
- HTML / CSS (Less)
INPUT TYPE=RANGE #99
Customized range slider with HTML, CSS and JS.
Links
Made with
- HTML / CSS (SCSS) / JavaScript
INPUT TYPE=RANGE #98
Range slider #98 in HTML, CSS, JS by Ana Tudor.
Links
Made with
- HTML / CSS (SCSS) / JavaScript
INPUT TYPE=RANGE #96
Range slider #96 in HTML, CSS, JS by Ana Tudor.
Links
Made with
- HTML / CSS (SCSS) / JavaScript
INPUT TYPE=RANGE #94
Range slider #94 in HTML and CSS by Ana Tudor.
Links
Made with
- HTML / CSS (SCSS)
INPUT TYPE=RANGE #91
It’s great execution and a nice choice for a design to practice on.
Links
Made with
- HTML / CSS (SCSS) / JavaScript
INPUT TYPE=RANGE #87
Cross-browser 1 element range slider.
Links
Made with
- HTML / CSS (SCSS) / JavaScript
INPUT[TYPE=’RANGE’]
Styling InputRange element, without extraDom or JS.
Links
Made with
- HTML / CSS (SCSS)
INPUT TYPE=RANGE #40
Range slider #40 in HTML, CSS and JS by Ana Tudor.
Links
Made with
- HTML / CSS (SCSS) / JavaScript
RANGE SLIDER
Customized range slider.
Links
Made with
- HTML / CSS
RANGE INPUT: CHANGE LIVE VALUE
Live change the value of the range input using JavaScript’s “input” addEventListener.
Links
Made with
- HTML / CSS (Less) / JavaScript
RANGE PRICE SLIDER
3D HTML5 range price slider.
Links
Made with
- HTML / CSS / JavaScript