Table of Contents
Animating Border-radius :-
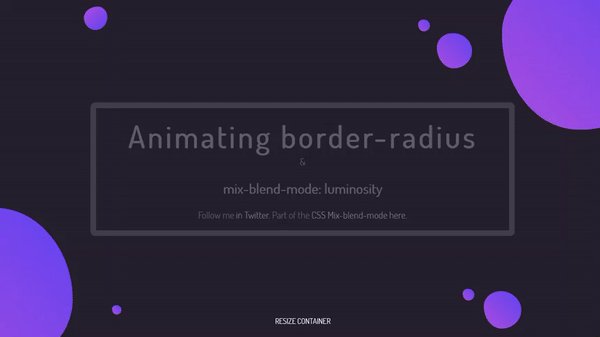
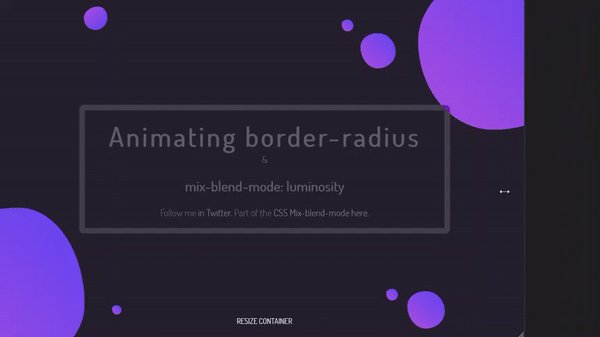
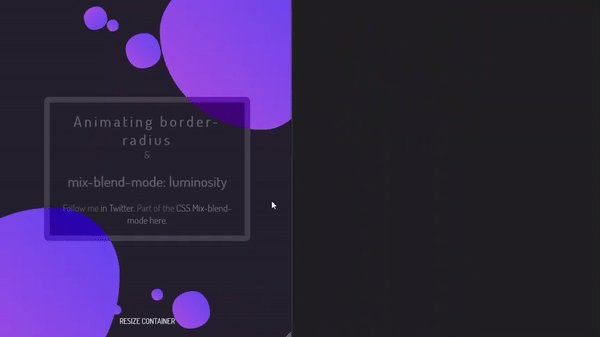
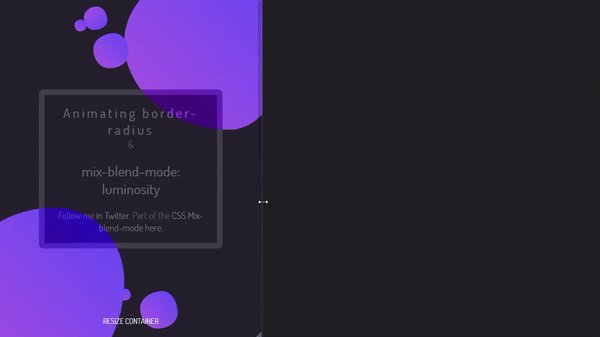
mix-blend-mode: luminosity & animating border-radius on CSS. Resize the container to see how the color of the shapes and text in the block changes.
Compatible browsers : Chrome, Firefox, Opera, Safari. Author : Andrej Sharapov.
Made with : HTML (Pug) / CSS (SCSS)
See the Pen
Mix-blend-mode: luminosity & Animating border-radius on CSS by Andrej Sharapov (@andrejsharapov)
on CodePen.